画像やjavascript、cssなどを取得する「Embedded Resources from HTML Files」
WEB/APサーバは二つの役割があります。
- 静的なコンテンツの返却
- 動的なコンテンツの返却
一つはjsやcss、jpgなど静的なコンテンツを返却する役割。もう一つは、phpやjavaなどプログラムを処理し動的なコンテンツを返却する役割です。
負荷特性が大きく異なるため、WEBサーバとAPサーバを別々に用意したり、WEBサーバのかわりにCDNを利用し負荷分散をすることがあります。
JMeterのデフォルト設定では、静的なコンテンツの取得をしないようになっています。設定によって取得することも可能です。そのための設定方法をまとめてみます。
ちなみに、静的なコンテンツを取得するようにして、大きな負荷をかけると数百Mbps、ときには数Gbpsと大きなトラフィックが流れることになります。利用しているインフラ事業者によっては帯域の制限がかけられている場合があります。ときには全体的な障害につながることがあるので、利用する場合は、事業者さんと連携しながら行うようにしましょう。
取得方法
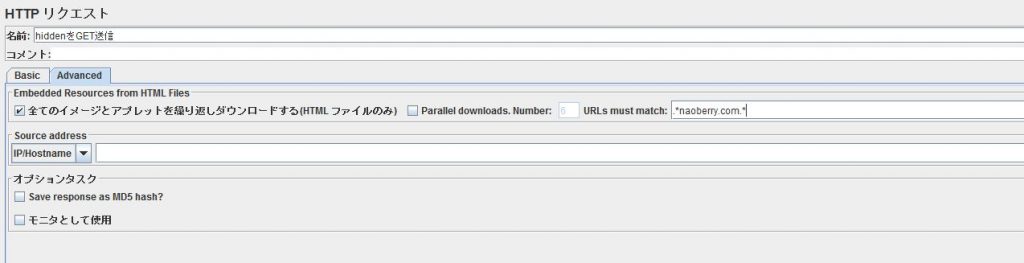
HTTPリクエストのAdvancedタブを開き、「Embedded Resources from HTML Files」にチェックを入れます。
| 項目 | 概要 |
|---|---|
| 全てのイメージとアプレットを繰り返しダウンロードする(HTMLファイルのみ) | チェックを入れると、画像等のダウンロードも行います |
| Parallel downloads.Number | ダウンロードの平行数を指定できます |
| URLs must match | 正規表現で取得するURLを記載します。テスト対象ドメインを指定しておくとよいでしょう。 |
設定結果
次のパターンで実行してみました。
- 設定なし
- 設定あり
- 設定あり(URLs must match:.naoberry.com.)
- 設定あり(URLs must match:.naoberry.com.(jpg))
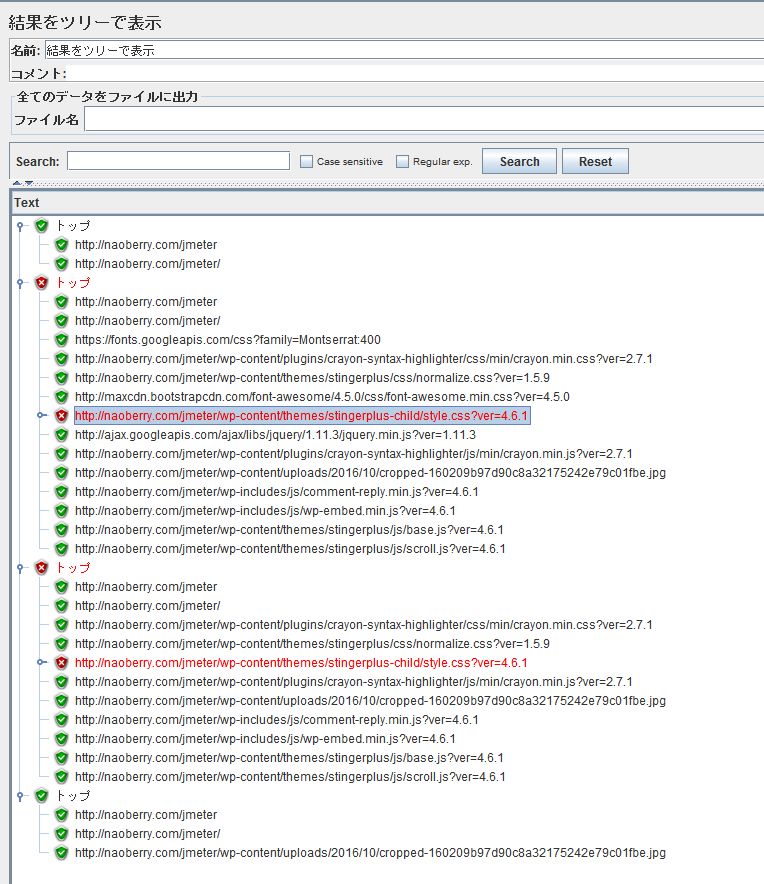
結果は下の図の通りです。
設定がない場合は、jpg等のファイル取得はありません。
設定を入れると関連するリンクのファイルを取得するようになりました。しかしながら、自ドメイン意外のファイルも取得してきてしまっています。
URLs must matchに「.naoberry.com.」を入れることで自ドメインのもののみ取得できるようになりました。
URLs must matchを「.naoberry.com.(jpg)」とすることで、自ドメインのjpg画像のみ取得することができます。



この記事へのコメントはこちら