基礎データを取得する
目標を定義し、負荷テストシナリオを作成したら、基礎データの取得を行います。いきなり負荷テストを行うことも可能ですが、ベースとなる基礎データを収集しておくことで、今後の負荷テストを効率よく進めることが可能になります。
基礎データで取得するもの
負荷テストをはじめるまえに、次の基礎データを取得していきます。
- ブラウザから実行した場合の応答速度
- JMeterから1度だけ実行した場合の応答速度
何が分かるのか
最高の応答速度
基礎データ取得は、ほかにアクセスがない状態で行います。そのため、システムにかかる負荷はそのアクセスのみ。ということで、システムが持っている最高の応答速度がでるはずです。
基礎テストで、そのシステムがもつ、最高の応答速度を確認することが可能です。
負荷テストの継続有無
ブラウザから実行した場合の応答速度が、目標とする応答速度以上だった場合、負荷にかからわず性能が目標未達となるので、これ以上負荷テストを実施する意味はありません。
早々に遅い原因を調査し、チューニングを実施しましょう。
シナリオや環境設定の妥当性
JMeterで実行した場合の応答速度と、ブラウザから実行した場合の応答速度に大きなかい離がある場合は要注意です。シナリオの不備や環境の不備などを今一度確認してみましょう。
基礎データの取得のしかた
ブラウザから実行した場合の応答速度
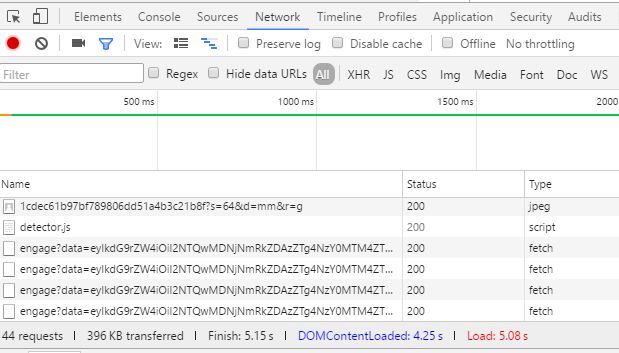
ブラウザから実行した場合の応答速度は、ブラウザの開発ツールを利用すると便利です。
開発ツールは、Chromeであれば「F12」ボタンで表示することができます。見るべきものは次の2つです。
- DOMContentLoaded
- Finish
DOMContentLoadedは、text/htmlの応答が返ってくるまでの時間です。index.phpを実行したとすると、サーバ側の処理が終わり、ブラウザに結果が返ってくるまでの時間です。JMeter的には、画像などの静的コンテンツの取得をしていない状態に相当します。
Fishiniは、上記に加えて画像などの静的コンテンツを取得するまでの時間に相当します。
シナリオの1リクエストづつ確認していきましょう。
JMeterから1度だけ実行した場合の応答速度
JMeterからの実行は次の設定でためしてみます。
- スレッド数:1
- ランプアップ期間:0
- ループ回数:1
リスナーは統計レポートを利用するとよいでしょう。


この記事へのコメントはこちら